Oke, pada kesempatan kali ini, saya akan membagikan tutorial mengenai cara memasang tombol reaksi di blog. Tutorial ini nantinya akan menghasilkan tombol reaksi seperti gambar di atas. Oh, iya, tombol reaksi yang akan saya gunakan pada tutorial ini berasal dari ShareThis, so tutorial kali ini lebih tepatnya mengenai cara memasang tombol reaksi dari sharethis di blog (hehehe...). Oke, tanpa perlu panjang lebar, kita simak tutorial, yuk!
1. Langkah pertama yang harus dilakukan untuk memulai tutorial ini adalah dengan membuka website ShareThis melalui url www.sharethis.com.
2. Kemudian, akan muncul tampilan Homepage seperti gambar di bawah ini.
Pada tampilan ini, kita pilih menu “Login”.
3. Setelah itu, muncul tampilan seperti gambar di bawah ini yang mengharuskan kamu untuk login terlebih dahulu ke website ShareThis menggunakan akun yang telah dibuat sebelumnya. Kalau belum punya akunnya, gampang, tinggal buat dulu, gratis kok (hehehe...).
4. Kalau sudah berhasil login ke website ShareThis, akan muncul tampilan “Dashboard” seperti di bawah ini.
Di tampilan ini, kalau kamu melihat ada pemberitahuan yang bertuliskan “We were unable....” yang terdapat pada kolom bewarna merah dan ada dua tombol di dalamnya, yaitu tombol “Get the Code” dan “Verify Manually”, kamu tekan tombol “Get the Code”.
5. Ketika kamu telah menekan tombol “Get the Code”, akan muncul tampilan pop-up seperti di bawah ini.
Pada tampilan pop-up ini, terdapat kode yang harus kamu pasang di template blogmu. Pemasangan kode ini sangat mudah, kamu “copy” kode tersebut, lalu letakkan kode itu di atas kode </head> pada template blogmu di menu “Edit HTML” dari Blogger.
6. Kalau kamu mendapati pemberitahuan error setelah memasang kode di atas, kamu masih tetap bisa memasang kode tersebut di template blogmu dengan cara menambahkan kode amp; setelah kode & atau sebelum kode product. Contohnya seperti di bawah ini:
7. Kalau kode tersebut sudah kamu pasang di template blogmu, jangan lupa tekan tombol “Simpan” terlebih dahulu. Kemudian kamu kembali lagi ke web ShareThis untuk menekan tombol “Verify”.
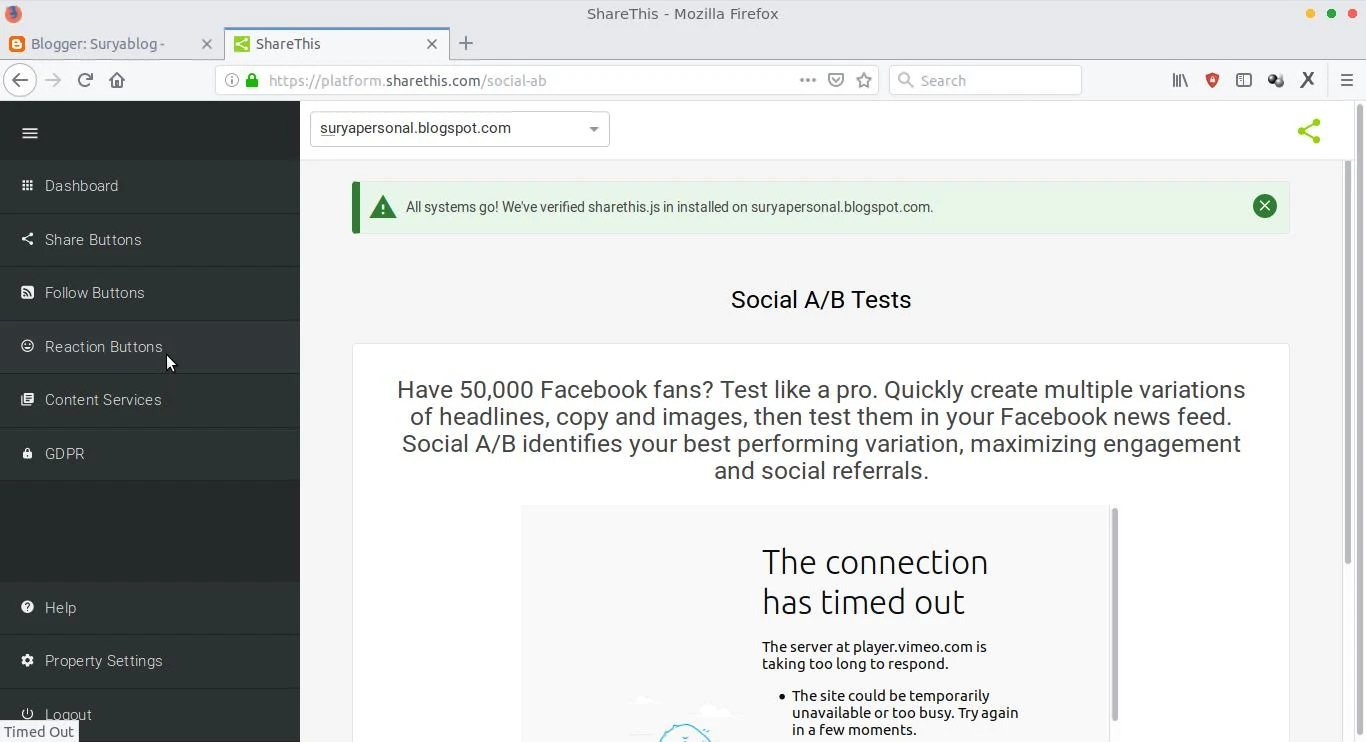
8. Setelah menekan tombol “Verify”, muncul pesan seperti di bawah ini yang menandatakan bahwa blogmu telah diverifikasi oleh pihak ShareThis dan dapat menggunakan widget dari ShareThis, salah satunya adalah tombol reaksi.
9. Oke, setelah itu, kamu fokus kembali ke tampilan “Dashboard” dari website ShareThis.
Di tampilan itu, kamu pilih menu “Raction Buttons”.
10. Lalu, tekan menu “Inline Ractions Button”.
11. Setelah menekan menu “Inline Reactions Button”, akan muncul tampilan seperti di bawah ini.
Pada tampilan ini, kamu ubah tombol “Off” menjadi “On”.
12. Kalau sudah menjadi “On”, kamu copy kode di bawah tombol tersebut, kemudian pasang di template blogmu pada menu “Edit HTML” Blogger. Pemasangannya, kamu letakkan kode tersebut di bawah kode <data:post.body/>. Kemudian tekan tombol “Simpan”.
13. Kembali lagi ke web ShareThis, lalu kamu tekan tombol “Update” yang letaknya ada di bawah kode yang telah kamu copy tadi. Setelah kamu tekan tombol “Update”, tunggu kira-kira sekitar lima menit untuk melihat hasil dari pemasangan tombol reaksi tersebut di blog kamu.

















0 $type={blogger}:
Posting Komentar